27 ноября 2018, 18:05
Я сделаю свой торговый терминал, с блекджеком и алго на базе StockSharp
Здравствуйте, я алготрейдер и очень давно использую продукты StockSharp в реальной торговле. В последнее время я перевёл всех своих роботов на обновленный S#.Shell. И в данной статье я покажу как с помощью S#.API самостоятельно создать полноценное приложения уровня S#.Shell

Я не буду использовать сложные конструкции и паттерны проектирования, понятные только профессиональным программистам. Наоборот, цель статьи показать, что порог вхождения в создание своих приложений торговли с помощью S#.API очень низкий.
Если вы работаете в компании, и делаете свой уникальный софт (например, вы работает в проп или брокерской компании), вам так же будет интересно. В этой статье вы сможете узнать практику создания подобных систем (особенно, если вы только приступили к своим обязанностям).
2) Бесплатное подключение к тестовым торгам на бирже, я буду использовать QUIK.

После чего необходимо добавить S#.API библиотеки в как это сделать описано здесь . Я предпочитаю установку при помощи Nuget.
Так как все графические элементы S#.API созданы на базе DevExpress, а библиотеки DevExpress идут вместе с S#.API, глупо будет ими не воспользоваться. Всю информацию по графическим элементам DevExpress можно найти в Google.
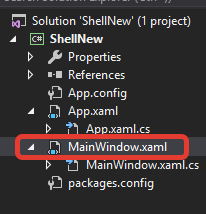
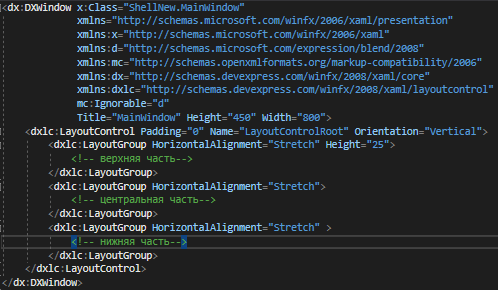
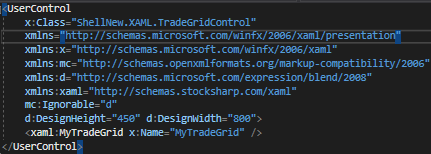
Перейдем в редактор окна MainWindow.xaml

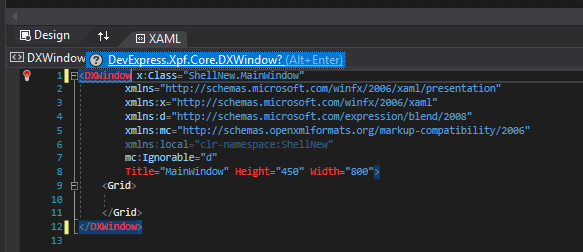
Заменим Window на DXWindow, это нам понадобиться для использования разных цветовых схем

Visual Studio нам сама предложит вставить необходимые библиотеки.
Разобьем окно на три части в верху будет полоса с кнопками настройки подключений и подключения. В низу окно с логами. В середине все остальные панели. Проще всего так разбить окно с помощью LayoutControl от DevExpress.
В получившиеся три части мы и будем добавлять необходимые нам элементы.


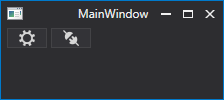
В верхнем правом углу экранной экранной формы увидим такую картину

Двойным нажатием на каждую кнопку создадим обработчики событий нажатия на кнопку.
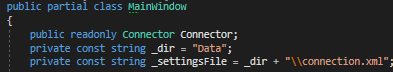
В коде MainWindow необходимо объявить коннектор, а также место и имя файла в котором будут храниться настройки коннектора.

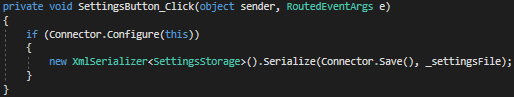
В обработчике события нажатия на кнопку настроек коннектора будем открывать окно конфигурации коннектора и сохранять его в файл.

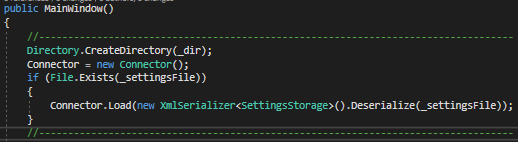
В конструкторе будем проверять есть ли каталог и файл с настройками коннектора и если он есть будем его загружать в коннектор

Большинство объектов S#.API имеют методы Save и Load, с помощью которых можно сохранить и загрузить этот объект из XML файла.
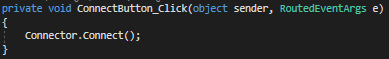
В методе обработчике нажатия на кнопку подключения подключаем коннектор.

Теперь можно запустить программу и проверить ее.

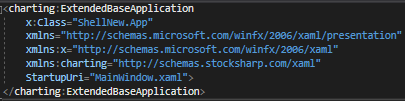
Заменяем Application на charting:ExtendedBaseApplication Visual Studio нам сама предложит вставить необходимые библиотеки. А в файле App.xaml.cs удалить «: Application». Получиться код следующего вида


В конструкторе MainWindow пишем ApplicationThemeHelper.ApplicationThemeName = Theme.VS2017DarkName;
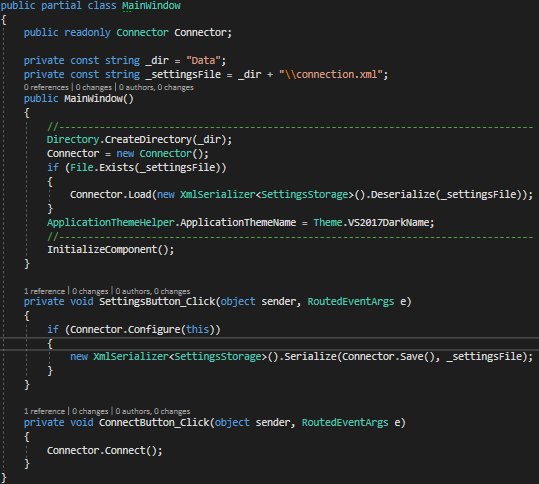
Полный код на текущий момент:

Запускаем для проверки темной темы.

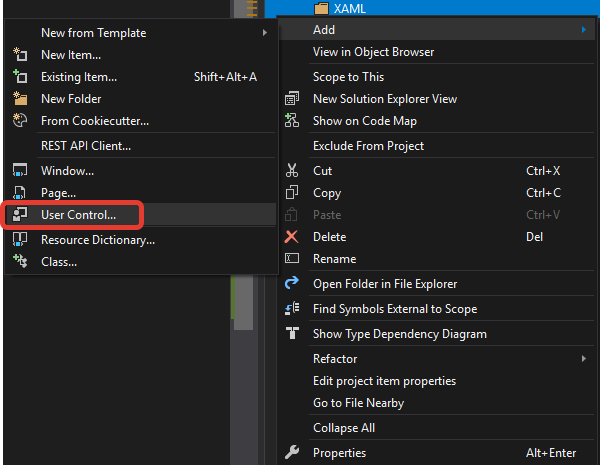
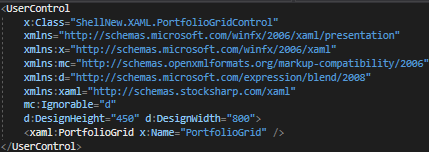
Добавим в нее свой первый UserControll, дадим ему имя SecurityGridControl.

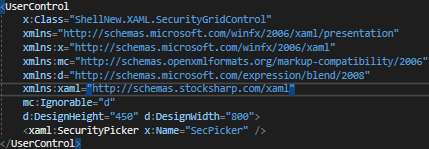
В него добавляем один элемент SecurityPicker. В котором будут отображаться имеющиеся инструменты. По аналогии с главным окном будем использовать LayoutControl от DevExpress.

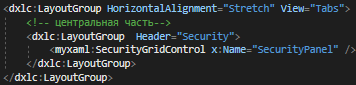
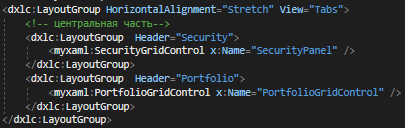
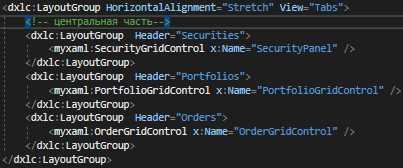
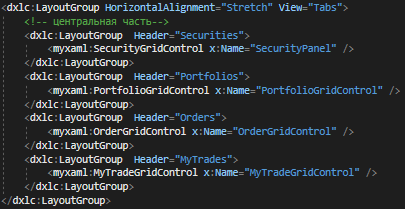
Перейдем в конструктор главного окна и изменим центральную часть в вид закладок. В одной из закладок расположим созданный нами контролл с SecurityPicker

Теперь, когда у нас есть панель инструментов надо задать ей источник данных, в нашем случае это коннектор. Можно было просто в конструкторе MainWindow написать
SecurityPanel.SecPicker.SecurityProvider = Connector;
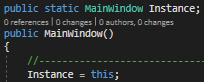
Но не стоит засорять код MainWindow кодом, который к нему не относится. Поэтому я создам статическую переменную Instance а в конструкторе MainWindow присвою ему значение MainWindow.

Теперь в любом месте нашей программы мы можем обращаться к свойствам MainWindow через код MainWindow.Instance.XXX.
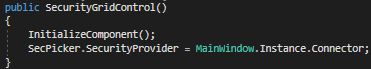
В конструкторе SecurityGridControl таким образом указываем Connector как источник данных

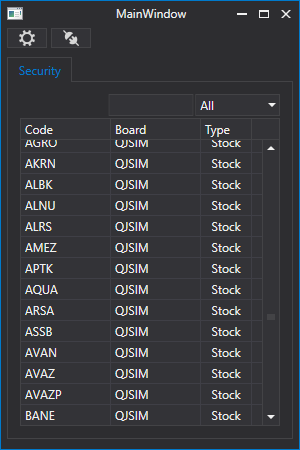
Запустим для проверки.

В коде MainWindow объявляем объект LogManager и место, где он будет храниться

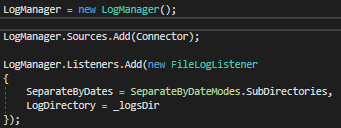
В конструкторе MainWindow создаем LogManager, задаем ему источник Connector и задаем слушателя файл

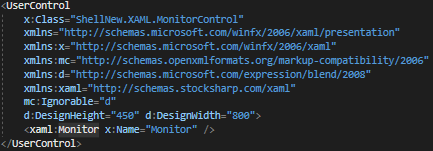
По аналогии с панелью инструментов создадим, панель логов в папку XAML добавляем еще один UserControl. Дадим ему имя MonitorControl. В него добавим элемент Monitor.

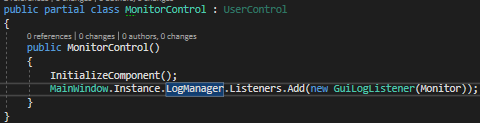
В конструкторе MonitorControl зададим в LogManager еще и Monitor как слушателя

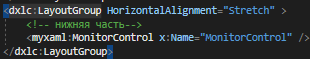
В нижнюю часть MainWindow добавляем созданный MonitorControl

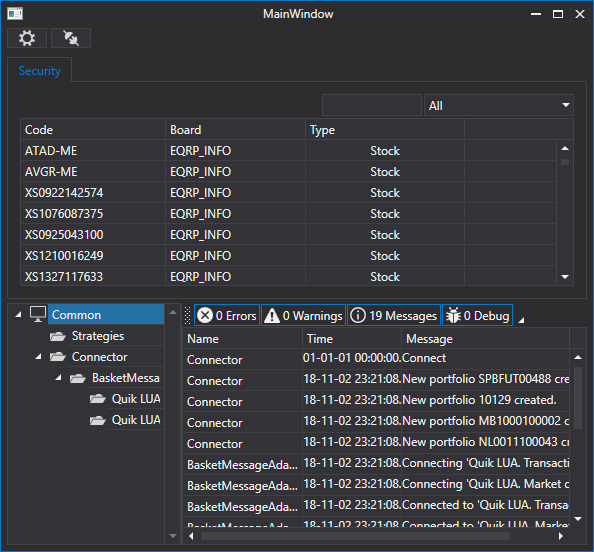
Запускаем для проверки


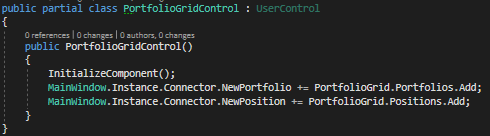
В конструкторе PortfolioGridControl нам надо подписаться на события появления нового портфеля и событие появления новой позиции у Connector.

Таким образом при появлении нового портфеля он появиться на панели портфелей портфель, а при появлении новой позиции на панели портфелей портфель обновит позицию.
В центральную части MainWindow добавляем созданную панель PortfolioGridControl

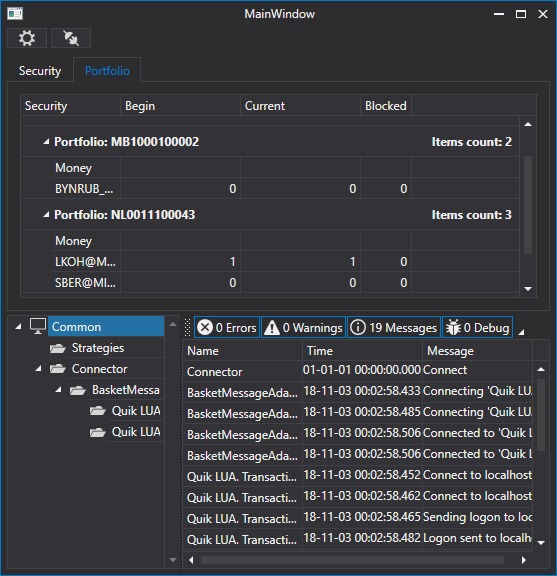
Запускаем для проверки

У нас появилась вкладка с портфелями.
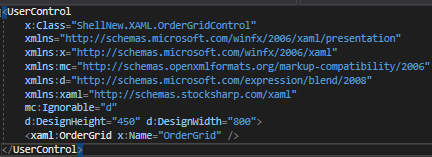
По аналогии с панелью инструментов создадим панель ордеров, в папку XAML добавляем еще один UserControl. Дадим ему имя OrderGridControl. В него добавим элемент OrderGrid.

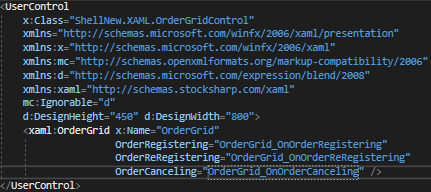
OrderGrid имеет событие регистрации заявки OrderRegistering, событие перерегистрации заявки OrderReRegistering и событие отмены заявки OrderCanceling.
Создадим их обработчики

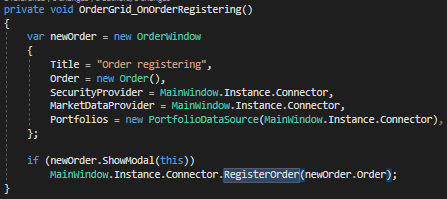
В обработчике события регистрации заявки мы создаем окно OrderWindow, в котором необходимо указать источники данных для инструментов, портфелей, и рыночных данных. В нашем случае это все будет Connector.
После чего мы вызываем OrderWindow методом ShowModal если в этом окне было нажата кнопка ОК то мы через коннектор методом RegisterOrder регистрируем заявку.

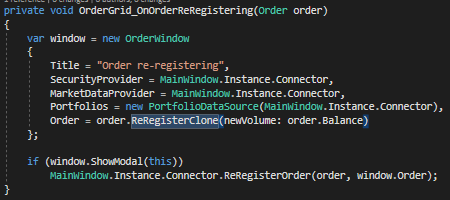
В обработчике события перерегистрации заявки мы все делаем тоже самое. Только в этом случае в событие нам приходит объект Order это заявка, которую надо перерегистрировать. Поэтому в OrderWindow мы указываем Order = order.ReRegisterClone(newVolume: order.Balance), чтобы заполнить поля окна OrderWindow.
После чего мы вызываем OrderWindow методом ShowModal если в этом окне было нажата кнопка ОК то мы через коннектор методом ReRegisterClone перерегистрируем заявку. В него мы передаем старую заявку, которую надо отменить и новую которую надо выставить.

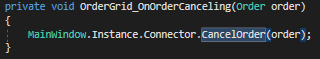
В обработчике события отмены заявки достаточно вызвать метод CancelOrder и передать в него ордер, который необходимо отменить.

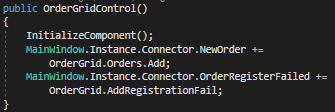
Чтобы Ордера отображались в OrderGrid необходимо в конструкторе OrderGridControl подписаться на события появления нового ордера и на событие ошибки регистрации и передавать эти события в OrderGrid.

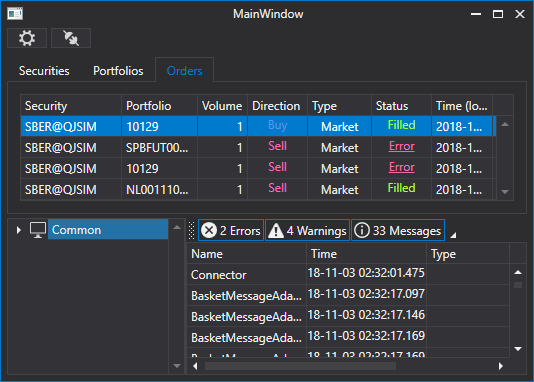
В центральную части MainWindow добавляем созданную панель OrderGridControl

Запускаем для проверки


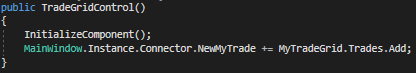
В конструкторе MyTradeGridControl нам надо подписаться на события появления новой собственной сделки и передать ее в MyTradeGrid.

В центральную части MainWindow добавляем созданную панель OrderGridControl

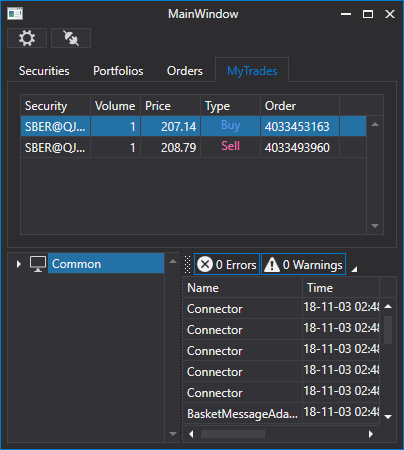
Запускаем для проверки

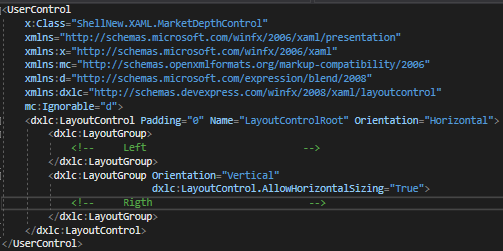
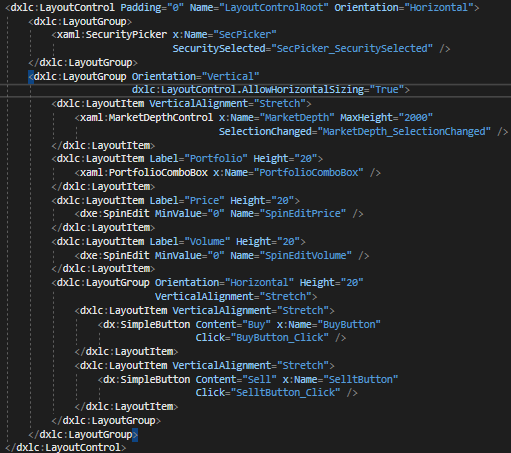
В MainWindow мы уже использовали LayoutControl, в этом контроле тоже воспользуемся LayoutControl. Разобьем панель на две части по горизонтали

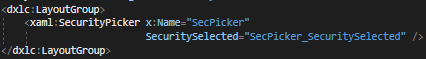
В левую часть добавим SecurityPicker с ним мы встречались, когда создавали панель инструментов.

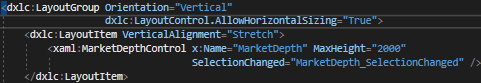
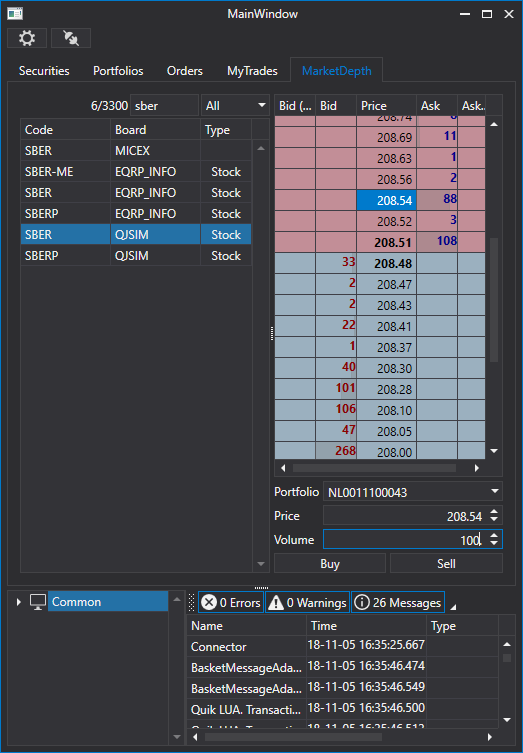
Правую часть разобьем на части по вертикали. Сверху правой части будет стакан

У MarketDepthControl необходимо задать какое-нибудь значение MaxHeight иначе приложение не будет запускаться.
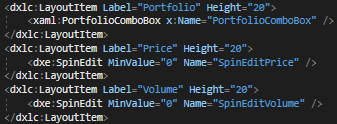
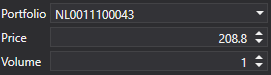
Под стаканом расположим элементы задания портфеля, цены, и объёма заявки

Здесь стоит отметить свойство Label у LayoutItem, оно позволяет заладь текст перед элементом. А также элемент SpinEdit от DevExpress в котором удобно задавать численные значения. Выглядят эти элементы следующим образом.

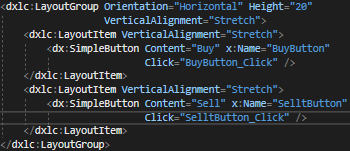
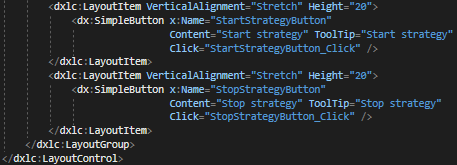
Еще ниже расположим кнопки купить, продать.

Полный код

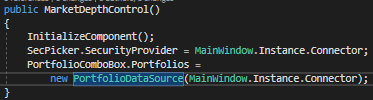
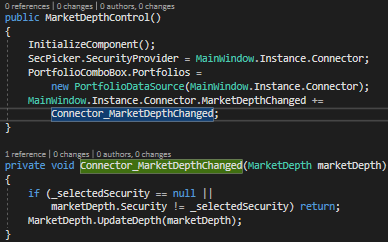
В конструкторе MarketDepthControl зададим источник инструментов для SecurityPicker и источник портфелей для PortfolioComboBox, в нашем случае это будет Connector.

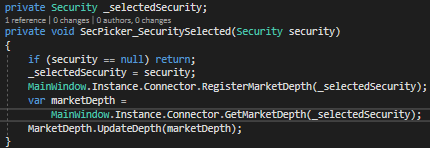
Создадим обработчик события выделения инструмента в SecurityPicker. В нем проверяем не равен ли нулю полученный инструмент. Если он не равен нулю сохраняем полученный инструмент в локальную переменную, нам он пригодиться при обновлении стакана. После чего очищаем регистрируем полученный инструмент в Connector на получение стакана с помощью метода RegisterMarketDepth. С помощь метода GetMarketDepth получаем текущий стакана по инструменту, чтобы им обновить MarketDepthControl.

Чтобы стакан постоянно обновлялся в конструкторе MarketDepthControl подпишемся на событие изменения стакана MarketDepthChanged у коннектора. В обработчике этого события будем проверять какому инструменту принадлежит полученный стакан, и если он принадлежит выделенному инструменту в SecurityPicker то обновляем им MarketDepthControl.

В центральную части MainWindow добавляем созданную панель MarketDepthControl

На данном этапе можно запустить программу и проверить работу обновления стаканов.
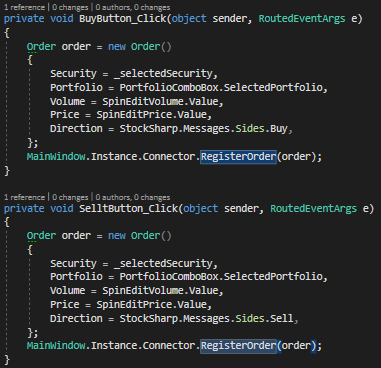
Создадим обработчика события нажатия на кнопки купить и продать. В каждом обработчике создаем Order, в нем указываем инструмент выбранный в SecurityPicker, портфель выбранный в PortfolioComboBox, объём и цену из соответствующих SpinEdit. Регистрируем заявку в Connector с помощью метода RegisterOrder.

Оба обработчика отличаются только направлением заявки.
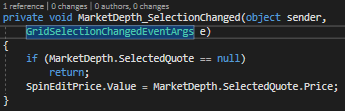
Сделаем чтобы при выделении котировки в стакане значение SpinEditPrice менялось на цену выделенной котировки. Для этого создадим обработчик события SelectionChanged у MarketDepthControl. В котором будем обновлять значение SpinEditPrice ценой выделенной котировки если выделенная котировка не равна нулю.

Запускаем для проверки


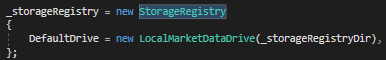
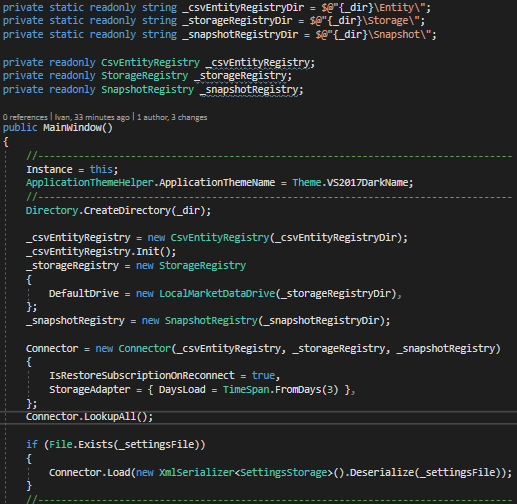
Для сохранения свечей, сделок и т.д. нам понадобиться StorageRegistry

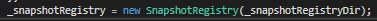
Также нам понадобиться реестр хранилищ-снэпшотов SnapshotRegistry

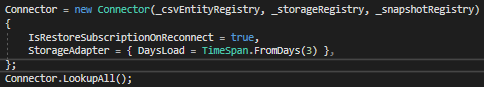
Все это мы передаем в Connector при его создании

Здесь я также указал что Connector будет переподключаться при разрыве подключения, а также указал сколько дней истории необходимо загружать.
Строка Connector.LookupAll(); запрашивает имеющиеся данные.

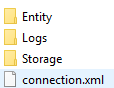
После загрузки приложения перейдя в папку Data мы увидим, что появились новые папки.

А при повторном подключении панели инструментов и портфелей уже будут заполнены.
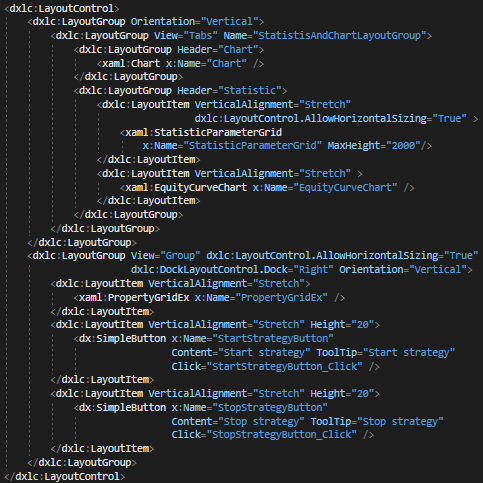
В папку XAML добавляем еще один UserControl. Дадим ему имя StrategyControl. С помощь LayoutControl разобьём экранную форму на две части.
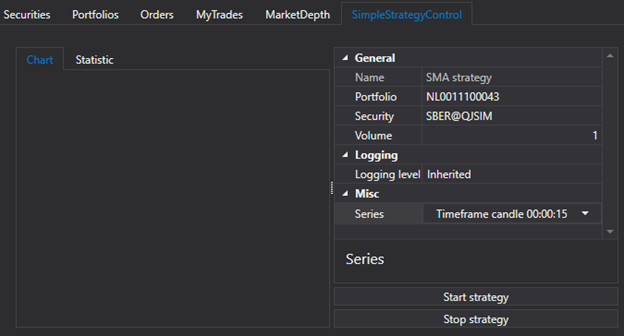
В левой части будут вкладка с свечным графиком

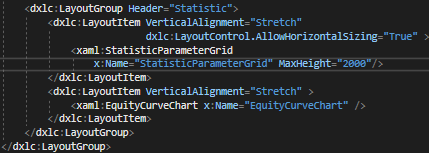
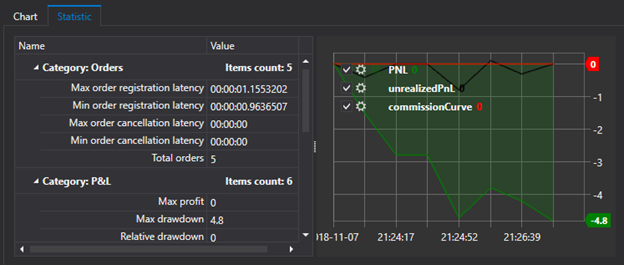
А также вкладка статистикой стратегии,

Здесь я использую StatisticParameterGrid для отображения статистики стратегии, а также EquityCurveChart для отображения графика прибыли и убытка.
У StatisticParameterGrid необходимо задать какое-нибудь значение MaxHeight иначе приложение не будет запускаться.
В правой части будет проводиться настройка свойств стратегии в PropertyGridEx

А также кнопки запуска и остановки стратегии.

Полный код

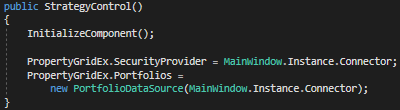
В конструкторе StrategyControl задаем Connector как источники данных для PropertyGridEx, почти в каждом контроле мы выполняли подобные действия.

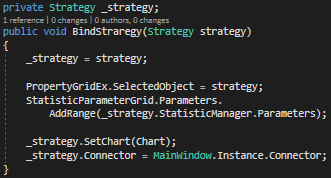
Нам необходимо как-то передать стратегию в наш контрол. Для этого в StrategyControl создам метод BindStraregy в который будет принимать стратегию, сохранять ссылку на нее в локальной переменной, а также задавать стратегию в PropertyGridEx и StatisticParameterGrid.
С помощь метода SetChart в стратегию предаём график свечей Chart, после этого в стратегии Chart можно будет получить с помощью метода GetChart. Также задаем Connector для стратегии.

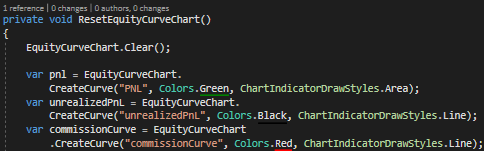
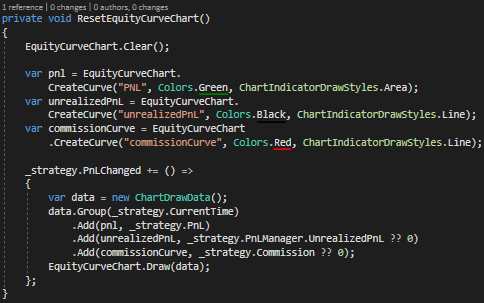
При работе с графиком прибыли и убытков надо учесть, что стратегия будем запускать и останавливать и возможно несколько раз, поэму с каждым запуском стратегии график надо очищать. Для это создадим метод ResetEquityCurveChart в котором будем сначала очищать EquityCurveChart. После чего нам необходимо создать графические элементы для EquityCurveChart, им можно указать имя, цвет и тип линии.

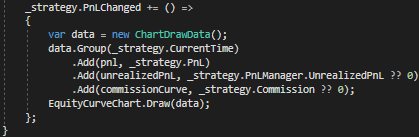
После чего подпишемся на событие изменения PnL у стратегии и в обработчике этого события отрисовываем новое значение на графике прибыли убытков EquityCurveChart.

Полный код метода

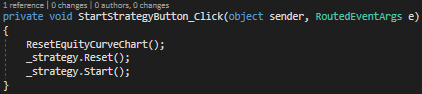
В обработчике события нажатия на кнопку Старт будем вызвать этот метод. А также будем сбрасывать состояние стратегии и запускать ее.

В обработчике события нажатия на кнопку Стоп будем останавливать стратегию.

В центральную части MainWindow добавляем созданную панель StrategyControl

Создадим еще одну папку в проекте в ней будем хранить все наши стратегии. В этой папке создаем новый класс и назовем его SimpleStrategy. Все стратегии S# должны наследоваться от базового класса стратегии Strategy.

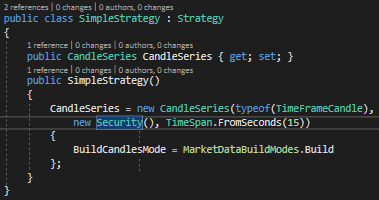
Так как наша стратегия использует свечи то создадим публичное свойство CandleSeries а в конструкторе нашей стратегии зададим ему значение по умолчанию.

Здесь я указал что свечи в CandleSeries будут TimeFrameCandle, с интервалом 15 секунд (TimeSpan.FromSeconds(15)). Для CandleSeries можно указать режим создания свечей BuildCandlesMode. Я указал что свечи будут построены (MarketDataBuildModes.Build), по умолчанию они будут строиться из тиков, но можно указать и другие типы данных.
Так как CandleSeries мы сделали публичным свойством, то CandleSeries можно будет дополнительно настроить из PropertyGridEx описанном в предыдущем пункте.
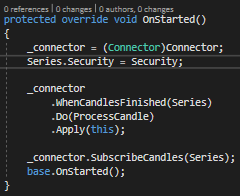
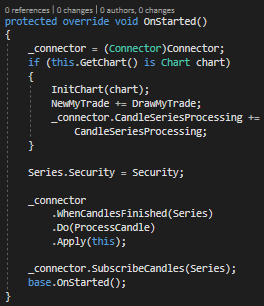
Все стратегии имеют методы который можно переопределить, нам понадобиться переопределить метод OnStarted. Который вызывается перед запуском стратегии и позволяет предварительно задать ей стартовое состояние.

Здесь мы для CandleSeries задаем инструмент, который указывается в PropertyGridEx. После чего создаем правило обработки законченной свечи. О работе с правилами можно ознакомиться в документации. В правиле указываем метод, который будет обрабатывать каждую законченную свечу в нашем случае это метод ProcessCandle он будет описан позже. После того как все задано подписываемся на появление свечей по CandleSeries в коннекторе через метод SubscribeCandles.
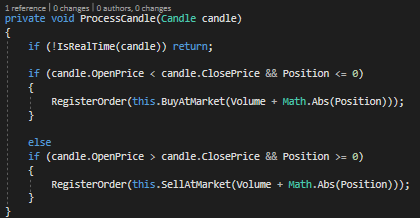
В нашем случае метод ProcessCandle и содержит основную логику стратегии.

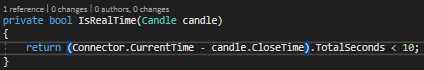
В первую очередь нам необходимо определить является ли свеча реал тайм или исторической, если свеча историческая, то мы ее игнорируем. Не все стратегии требуют этого, например для стратегий основанные на стаканах не требуют этого так как стаканы идут всегда реал тайм. Нет универсального способа определить является ли свеча реал тайм или исторической, и в каждой стратегии эту проблему придется решать самостоятельно в зависимости от требований стратегии. В данном случае я просто буду сравнивать время закрытие свечи с временем в коннекторе и если оно не превышает определенный лаг, то свечу считаю реал тайм.

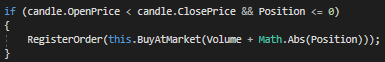
Далее смотрим на то какая это свеча и какая текущая позиция у стратегии. Если свеча растущая, то при позиции равной 0 мы откроем позицию рыночным ордером на объём, заданный нами в PropertyGridEx. Если свеча растущая и позиция меньше 0 то мы переворачиваем позицию.

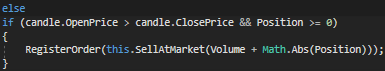
Противоположные действия делаем для убывающей свечи.

На данный момент наша стратегия готова к работе. Ее необходимо передать в SimpleStrategyControl который мы создали в предыдущем пункте с помощью метода BindStraregy. Это мы делаем в конструкторе MainWindow сразу после инициализации компонентов MainWindow.

Запустим для проверки.


Стратегия работает, совершаются сделки, но пока нет свечей и сделок на графике.

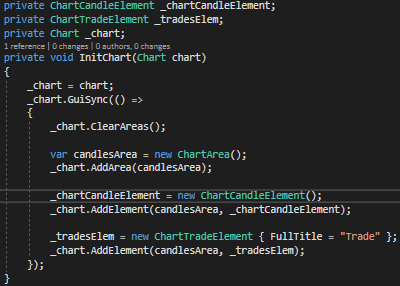
Метод инициализации графика InitChart.

Здесь мы сохраняем ссылку на Сhart в локальной переменной. Очищаем график. А также создаем и передаем на график элементы графика для свечей и сделок.
Конструкция _chart.GuiSync(() =>{… }); нужна для того чтобы инициализация графика выполнилась в главном потоке.
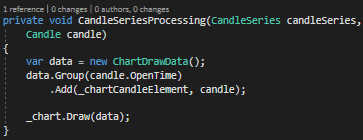
Метод отрисовки свечей на графике CandleSeriesProcessing.

Здесь мы получаем свеча из события CandleSeriesProcessing коннектора, создаем ChartDrawData для отображения его на графике. Указываем время data.Group(candle.OpenTime), указываем что свечу надо добавить в свечной элемент графика .Add(_chartCandleElement, candle);. И указываем что графику надо прорисовать новые данные.
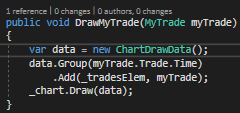
Аналогичные действия выполняем для сделок.

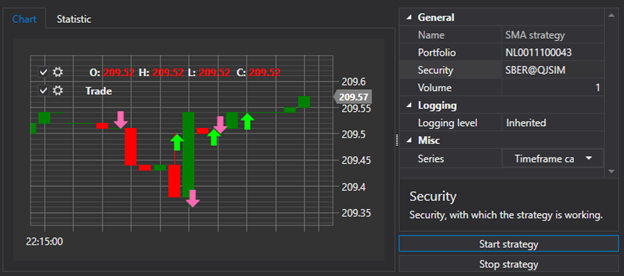
Запустим для проверки.

Не бойтесь пробовать и создавать свои программы. Надеюсь, эта статья вам поможет освоиться в этом деле.
Оригинал статьи
Я не буду использовать сложные конструкции и паттерны проектирования, понятные только профессиональным программистам. Наоборот, цель статьи показать, что порог вхождения в создание своих приложений торговли с помощью S#.API очень низкий.
Если вы работаете в компании, и делаете свой уникальный софт (например, вы работает в проп или брокерской компании), вам так же будет интересно. В этой статье вы сможете узнать практику создания подобных систем (особенно, если вы только приступили к своим обязанностям).
Что понадобиться
1) Visual Studio 2017 (Community, бесплатная версия), в ней мы будем программировать.2) Бесплатное подключение к тестовым торгам на бирже, я буду использовать QUIK.
Создание проекта
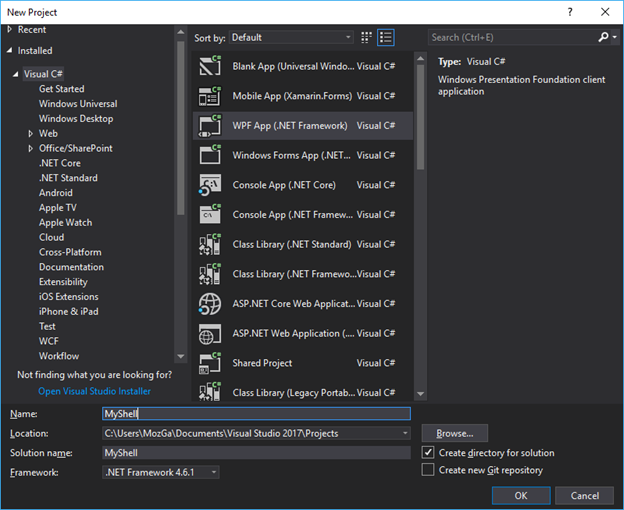
Создадим новое WPF приложение в Visual StudioПосле чего необходимо добавить S#.API библиотеки в как это сделать описано здесь . Я предпочитаю установку при помощи Nuget.
Так как все графические элементы S#.API созданы на базе DevExpress, а библиотеки DevExpress идут вместе с S#.API, глупо будет ими не воспользоваться. Всю информацию по графическим элементам DevExpress можно найти в Google.
Перейдем в редактор окна MainWindow.xaml
Заменим Window на DXWindow, это нам понадобиться для использования разных цветовых схем
Visual Studio нам сама предложит вставить необходимые библиотеки.
Разобьем окно на три части в верху будет полоса с кнопками настройки подключений и подключения. В низу окно с логами. В середине все остальные панели. Проще всего так разбить окно с помощью LayoutControl от DevExpress.
В получившиеся три части мы и будем добавлять необходимые нам элементы.
Настройка подключения к коннектору
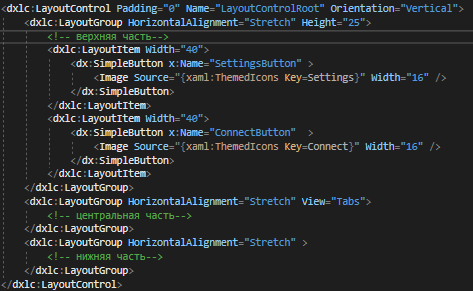
Добавим две кнопки, одна кнопка настройки подключения, а вторая кнопка подключения. Для этого воспользуемся кнопкой SimpleButton от DevExpress. Кнопки будут расположены в верхней части приложения. В каждую кнопку поместим картинку привычные по S#.Designer, S#.Data или S#.Terminal.В верхнем правом углу экранной экранной формы увидим такую картину
Двойным нажатием на каждую кнопку создадим обработчики событий нажатия на кнопку.
В коде MainWindow необходимо объявить коннектор, а также место и имя файла в котором будут храниться настройки коннектора.
В обработчике события нажатия на кнопку настроек коннектора будем открывать окно конфигурации коннектора и сохранять его в файл.
В конструкторе будем проверять есть ли каталог и файл с настройками коннектора и если он есть будем его загружать в коннектор
Большинство объектов S#.API имеют методы Save и Load, с помощью которых можно сохранить и загрузить этот объект из XML файла.
В методе обработчике нажатия на кнопку подключения подключаем коннектор.
Теперь можно запустить программу и проверить ее.
Установка темной темы
Я предпочитаю темную тему. Поэтому сразу делаем чтобы тема программы была темной. Для этого в файле App.xamlЗаменяем Application на charting:ExtendedBaseApplication Visual Studio нам сама предложит вставить необходимые библиотеки. А в файле App.xaml.cs удалить «: Application». Получиться код следующего вида
В конструкторе MainWindow пишем ApplicationThemeHelper.ApplicationThemeName = Theme.VS2017DarkName;
Полный код на текущий момент:
Запускаем для проверки темной темы.
Создание панели инструментов
Добавим папку, где мы будем хранить все созданные нами контроллы и назовем ее XAML.Добавим в нее свой первый UserControll, дадим ему имя SecurityGridControl.
В него добавляем один элемент SecurityPicker. В котором будут отображаться имеющиеся инструменты. По аналогии с главным окном будем использовать LayoutControl от DevExpress.
Перейдем в конструктор главного окна и изменим центральную часть в вид закладок. В одной из закладок расположим созданный нами контролл с SecurityPicker
Теперь, когда у нас есть панель инструментов надо задать ей источник данных, в нашем случае это коннектор. Можно было просто в конструкторе MainWindow написать
SecurityPanel.SecPicker.SecurityProvider = Connector;
Но не стоит засорять код MainWindow кодом, который к нему не относится. Поэтому я создам статическую переменную Instance а в конструкторе MainWindow присвою ему значение MainWindow.
Теперь в любом месте нашей программы мы можем обращаться к свойствам MainWindow через код MainWindow.Instance.XXX.
В конструкторе SecurityGridControl таким образом указываем Connector как источник данных
Запустим для проверки.
Добавление логирования
Работу программы, коннектора или робота необходимо контролировать. Для этого в S#.API есть специальный класс LogManager. Данный класс принимает сообщения от источников и передает их в слушатели. В нашем случае источниками будут Connector, стратегии и т.д., а слушателем будет файл и панель логов.В коде MainWindow объявляем объект LogManager и место, где он будет храниться
В конструкторе MainWindow создаем LogManager, задаем ему источник Connector и задаем слушателя файл
По аналогии с панелью инструментов создадим, панель логов в папку XAML добавляем еще один UserControl. Дадим ему имя MonitorControl. В него добавим элемент Monitor.
В конструкторе MonitorControl зададим в LogManager еще и Monitor как слушателя
В нижнюю часть MainWindow добавляем созданный MonitorControl
Запускаем для проверки
Создание панели портфелей
По аналогии с панелью инструментов создадим, панель логов в папку XAML добавляем еще один UserControl. Дадим ему имя PortfolioGridControl. В него добавим элемент PortfolioGrid.В конструкторе PortfolioGridControl нам надо подписаться на события появления нового портфеля и событие появления новой позиции у Connector.
Таким образом при появлении нового портфеля он появиться на панели портфелей портфель, а при появлении новой позиции на панели портфелей портфель обновит позицию.
В центральную части MainWindow добавляем созданную панель PortfolioGridControl
Запускаем для проверки
У нас появилась вкладка с портфелями.
Создание панели ордеров
Панель ордеров в S#.API имеет возможность выставления заявок, снятия заявок и перерегистрации.По аналогии с панелью инструментов создадим панель ордеров, в папку XAML добавляем еще один UserControl. Дадим ему имя OrderGridControl. В него добавим элемент OrderGrid.
OrderGrid имеет событие регистрации заявки OrderRegistering, событие перерегистрации заявки OrderReRegistering и событие отмены заявки OrderCanceling.
Создадим их обработчики
В обработчике события регистрации заявки мы создаем окно OrderWindow, в котором необходимо указать источники данных для инструментов, портфелей, и рыночных данных. В нашем случае это все будет Connector.
После чего мы вызываем OrderWindow методом ShowModal если в этом окне было нажата кнопка ОК то мы через коннектор методом RegisterOrder регистрируем заявку.
В обработчике события перерегистрации заявки мы все делаем тоже самое. Только в этом случае в событие нам приходит объект Order это заявка, которую надо перерегистрировать. Поэтому в OrderWindow мы указываем Order = order.ReRegisterClone(newVolume: order.Balance), чтобы заполнить поля окна OrderWindow.
После чего мы вызываем OrderWindow методом ShowModal если в этом окне было нажата кнопка ОК то мы через коннектор методом ReRegisterClone перерегистрируем заявку. В него мы передаем старую заявку, которую надо отменить и новую которую надо выставить.
В обработчике события отмены заявки достаточно вызвать метод CancelOrder и передать в него ордер, который необходимо отменить.
Чтобы Ордера отображались в OrderGrid необходимо в конструкторе OrderGridControl подписаться на события появления нового ордера и на событие ошибки регистрации и передавать эти события в OrderGrid.
В центральную части MainWindow добавляем созданную панель OrderGridControl
Запускаем для проверки
Создание панели собственных сделок
По аналогии с панелью инструментов создадим панель собственных сделок, в папку XAML добавляем еще один UserControl. Дадим ему имя MyTradeGridControl. В него добавим элемент MyTradeGrid.В конструкторе MyTradeGridControl нам надо подписаться на события появления новой собственной сделки и передать ее в MyTradeGrid.
В центральную части MainWindow добавляем созданную панель OrderGridControl
Запускаем для проверки
Создание панели стаканов
По аналогии с предыдущими панелями создадим панель стаканов, в папку XAML добавляем еще один UserControl. Дадим ему имя MarketDepthControl.В MainWindow мы уже использовали LayoutControl, в этом контроле тоже воспользуемся LayoutControl. Разобьем панель на две части по горизонтали
В левую часть добавим SecurityPicker с ним мы встречались, когда создавали панель инструментов.
Правую часть разобьем на части по вертикали. Сверху правой части будет стакан
У MarketDepthControl необходимо задать какое-нибудь значение MaxHeight иначе приложение не будет запускаться.
Под стаканом расположим элементы задания портфеля, цены, и объёма заявки
Здесь стоит отметить свойство Label у LayoutItem, оно позволяет заладь текст перед элементом. А также элемент SpinEdit от DevExpress в котором удобно задавать численные значения. Выглядят эти элементы следующим образом.
Еще ниже расположим кнопки купить, продать.
Полный код
В конструкторе MarketDepthControl зададим источник инструментов для SecurityPicker и источник портфелей для PortfolioComboBox, в нашем случае это будет Connector.
Создадим обработчик события выделения инструмента в SecurityPicker. В нем проверяем не равен ли нулю полученный инструмент. Если он не равен нулю сохраняем полученный инструмент в локальную переменную, нам он пригодиться при обновлении стакана. После чего очищаем регистрируем полученный инструмент в Connector на получение стакана с помощью метода RegisterMarketDepth. С помощь метода GetMarketDepth получаем текущий стакана по инструменту, чтобы им обновить MarketDepthControl.
Чтобы стакан постоянно обновлялся в конструкторе MarketDepthControl подпишемся на событие изменения стакана MarketDepthChanged у коннектора. В обработчике этого события будем проверять какому инструменту принадлежит полученный стакан, и если он принадлежит выделенному инструменту в SecurityPicker то обновляем им MarketDepthControl.
В центральную части MainWindow добавляем созданную панель MarketDepthControl
На данном этапе можно запустить программу и проверить работу обновления стаканов.
Создадим обработчика события нажатия на кнопки купить и продать. В каждом обработчике создаем Order, в нем указываем инструмент выбранный в SecurityPicker, портфель выбранный в PortfolioComboBox, объём и цену из соответствующих SpinEdit. Регистрируем заявку в Connector с помощью метода RegisterOrder.
Оба обработчика отличаются только направлением заявки.
Сделаем чтобы при выделении котировки в стакане значение SpinEditPrice менялось на цену выделенной котировки. Для этого создадим обработчик события SelectionChanged у MarketDepthControl. В котором будем обновлять значение SpinEditPrice ценой выделенной котировки если выделенная котировка не равна нулю.
Запускаем для проверки
Сохранение маркет-данных
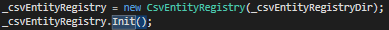
Для сохранения портфелей, инструментов, площадок нам необходим класс CsvEntityRegistry. В него надо переделать место хранения сущностей и вызвать метод Init, для их загрузки.Для сохранения свечей, сделок и т.д. нам понадобиться StorageRegistry
Также нам понадобиться реестр хранилищ-снэпшотов SnapshotRegistry
Все это мы передаем в Connector при его создании
Здесь я также указал что Connector будет переподключаться при разрыве подключения, а также указал сколько дней истории необходимо загружать.
Строка Connector.LookupAll(); запрашивает имеющиеся данные.
После загрузки приложения перейдя в папку Data мы увидим, что появились новые папки.
А при повторном подключении панели инструментов и портфелей уже будут заполнены.
Создание панели со стратегией
Панель стратегий я буду создавать также, как и все предыдущие панели.В папку XAML добавляем еще один UserControl. Дадим ему имя StrategyControl. С помощь LayoutControl разобьём экранную форму на две части.
В левой части будут вкладка с свечным графиком
А также вкладка статистикой стратегии,
Здесь я использую StatisticParameterGrid для отображения статистики стратегии, а также EquityCurveChart для отображения графика прибыли и убытка.
У StatisticParameterGrid необходимо задать какое-нибудь значение MaxHeight иначе приложение не будет запускаться.
В правой части будет проводиться настройка свойств стратегии в PropertyGridEx
А также кнопки запуска и остановки стратегии.
Полный код
В конструкторе StrategyControl задаем Connector как источники данных для PropertyGridEx, почти в каждом контроле мы выполняли подобные действия.
Нам необходимо как-то передать стратегию в наш контрол. Для этого в StrategyControl создам метод BindStraregy в который будет принимать стратегию, сохранять ссылку на нее в локальной переменной, а также задавать стратегию в PropertyGridEx и StatisticParameterGrid.
С помощь метода SetChart в стратегию предаём график свечей Chart, после этого в стратегии Chart можно будет получить с помощью метода GetChart. Также задаем Connector для стратегии.
При работе с графиком прибыли и убытков надо учесть, что стратегия будем запускать и останавливать и возможно несколько раз, поэму с каждым запуском стратегии график надо очищать. Для это создадим метод ResetEquityCurveChart в котором будем сначала очищать EquityCurveChart. После чего нам необходимо создать графические элементы для EquityCurveChart, им можно указать имя, цвет и тип линии.
После чего подпишемся на событие изменения PnL у стратегии и в обработчике этого события отрисовываем новое значение на графике прибыли убытков EquityCurveChart.
Полный код метода
В обработчике события нажатия на кнопку Старт будем вызвать этот метод. А также будем сбрасывать состояние стратегии и запускать ее.
В обработчике события нажатия на кнопку Стоп будем останавливать стратегию.
В центральную части MainWindow добавляем созданную панель StrategyControl
Создание стратегии
Для примера рассмотрим создание простой стратегии со свечами. Которая будет покупать если свеча растущая (зеленая) и продавать если свеча убывающая (красная).Создадим еще одну папку в проекте в ней будем хранить все наши стратегии. В этой папке создаем новый класс и назовем его SimpleStrategy. Все стратегии S# должны наследоваться от базового класса стратегии Strategy.
Так как наша стратегия использует свечи то создадим публичное свойство CandleSeries а в конструкторе нашей стратегии зададим ему значение по умолчанию.
Здесь я указал что свечи в CandleSeries будут TimeFrameCandle, с интервалом 15 секунд (TimeSpan.FromSeconds(15)). Для CandleSeries можно указать режим создания свечей BuildCandlesMode. Я указал что свечи будут построены (MarketDataBuildModes.Build), по умолчанию они будут строиться из тиков, но можно указать и другие типы данных.
Так как CandleSeries мы сделали публичным свойством, то CandleSeries можно будет дополнительно настроить из PropertyGridEx описанном в предыдущем пункте.
Все стратегии имеют методы который можно переопределить, нам понадобиться переопределить метод OnStarted. Который вызывается перед запуском стратегии и позволяет предварительно задать ей стартовое состояние.
Здесь мы для CandleSeries задаем инструмент, который указывается в PropertyGridEx. После чего создаем правило обработки законченной свечи. О работе с правилами можно ознакомиться в документации. В правиле указываем метод, который будет обрабатывать каждую законченную свечу в нашем случае это метод ProcessCandle он будет описан позже. После того как все задано подписываемся на появление свечей по CandleSeries в коннекторе через метод SubscribeCandles.
В нашем случае метод ProcessCandle и содержит основную логику стратегии.
В первую очередь нам необходимо определить является ли свеча реал тайм или исторической, если свеча историческая, то мы ее игнорируем. Не все стратегии требуют этого, например для стратегий основанные на стаканах не требуют этого так как стаканы идут всегда реал тайм. Нет универсального способа определить является ли свеча реал тайм или исторической, и в каждой стратегии эту проблему придется решать самостоятельно в зависимости от требований стратегии. В данном случае я просто буду сравнивать время закрытие свечи с временем в коннекторе и если оно не превышает определенный лаг, то свечу считаю реал тайм.
Далее смотрим на то какая это свеча и какая текущая позиция у стратегии. Если свеча растущая, то при позиции равной 0 мы откроем позицию рыночным ордером на объём, заданный нами в PropertyGridEx. Если свеча растущая и позиция меньше 0 то мы переворачиваем позицию.
Противоположные действия делаем для убывающей свечи.
На данный момент наша стратегия готова к работе. Ее необходимо передать в SimpleStrategyControl который мы создали в предыдущем пункте с помощью метода BindStraregy. Это мы делаем в конструкторе MainWindow сразу после инициализации компонентов MainWindow.
Запустим для проверки.
Стратегия работает, совершаются сделки, но пока нет свечей и сделок на графике.
Добавление свечей и сделок на график из стратегии
В пункте про панель стратегий с помощь метода SetChart в стратегию мы предали график свечей Chart. В методе OnStarted стратегии проверяем установлен ли График у стратегии и если он установлен, то инициализируем график, а также подписываемся на события появления новой собственной сделки и изменения свечи.Метод инициализации графика InitChart.
Здесь мы сохраняем ссылку на Сhart в локальной переменной. Очищаем график. А также создаем и передаем на график элементы графика для свечей и сделок.
Конструкция _chart.GuiSync(() =>{… }); нужна для того чтобы инициализация графика выполнилась в главном потоке.
Метод отрисовки свечей на графике CandleSeriesProcessing.
Здесь мы получаем свеча из события CandleSeriesProcessing коннектора, создаем ChartDrawData для отображения его на графике. Указываем время data.Group(candle.OpenTime), указываем что свечу надо добавить в свечной элемент графика .Add(_chartCandleElement, candle);. И указываем что графику надо прорисовать новые данные.
Аналогичные действия выполняем для сделок.
Запустим для проверки.
Краткий вывод
Для создание сложного и профессионально выглядящего приложения не нужно тратить массу времени. Мы за несколько часов создали полноценное приложение с возможностью конфигурирование, отображения и непосредственной торговли.Не бойтесь пробовать и создавать свои программы. Надеюсь, эта статья вам поможет освоиться в этом деле.
Оригинал статьи










Воспользуюсь случаем хайпа. Ищу талантливых C# программистов на удаленную работу. Пишите письма в профайл.
Sergey, это kbrobot, которого недавно возили лицом по асфальту на смартлабе.
Какие есть задачи(из какой области) для талантливых программистов ?
Обсуждение работ не веду публично. Пишите в профайл.
Sergey, меня интересует предметная область.
Не думаю, что это секретно.
Sergey, понял вас.
Крипта не сильно интересна(точнее сильно не интересна).
А библиотеки у вас свои или стокшарп ?
Sergey, вакансия меня не интересует.
Я ищу точки взаимодействия и партнёрства.
Ваше сообщение о наличии удалённой работы для C# программистов еще актуально?
Дмитрий К, Квики у всех брокеров одинаковые.
В плане алгоритмизации.
Конструкторов не так много.
Основным на данный момент является TsLab.
Он стоит что-то около 4 т.р. в месяц.
Есть убогий конструктор StockSharp.
В остальном придётся программировать.
Больше или меньше.
Если речь идёт о тестировании идей, то очень многое можно проверить через Excel.
Без шуток.
Может быть что-то упустил и появились новые продукты.
Пусть меня дополнят.
Явно будет кому-то полезно!
весь изнемогший и вспотевший, из последних сил жмакнул кнопачку «хорошо» ))
толи дело тслаб…
Велком на платный форум!
хороший труд.
Не умеешь!!!
могу научить!!!(пройди курсы)
VS2017 это же нездоровое чудище на ~100 гигов… вас на него жизнь заставила пересесть?
Кстати, скоко оперативы отжирает терминал, если в нем наоткрывать того чего можно наоткрывать, подписаться на всякую фигню, и дать постоять часок-другой?
я просто хз скоко там стокшарповские аналоги едят, поэтому и спросил… Но если судить по всяким тслабам и OS-ам, то по полгига-гиг при подрублении прослушивания какойнить котировки с небольшой историей?
Бабёр-Енот, VS2019 уже на подходе. VS2015 не поддерживает многие новые особенности языка, что поддерживает VS2017. Есть аналоги но они платные.
Пожирание оперативной памяти зависит от задачи. Можно поставить 100 стратегий параллельно тестироваться на ордерлоге за год, очевидно, что тестирование будет идти медленно а занятая оперативная память будет под 100%.
Если просто говорить о цифрах, то сейчас с запущенными 4 стратегиями на реале 230МВ. Но эта цифра ни о чем не говорит, так как одна стратегия может свечи дневки обрабатывать, а вторая стаканы с 100 инструментов.
Ivan, видимо с заскоками Сухова вы ещё не сталкивались.
Спросите об этом у прошлых участников проекта.
Например у Муханчикова или парня, который работал на Nokia(не помню фамилии).
Ну и поговорите с профессиональными трейдерами.
Которых ещё нужно найти.
Им не нужно ВСЁ.
Им необходим минимум, который будет работать стабильно.
Вместо написания и отладки собственного терминала дешевле и надёжнее купить готовый продукт с отзывами.
А не сидеть на самодельной пороховой бочке, теряя деньги в самый ответственный момент по причине вылезшего бага.
Для подключения к разным терминалам/брокерам специалист никогда не будет использовать чужие прослойки вроде стокшарп.
Потому что код должен быть полностью открыт и максимально управляем/стабилен.
Для тестов на истории уже есть удобные системы вроде TsLab и пр.
Даже бесплатность — это минус.
Потому как сие означает, что где-то вы пытаетесь выкружить деньги.
А где непонятно.
В любом случае кто-то за это заплатит.
Либо внезапно возникнет абонентская плата, а может вы сэкономите на программистах и софт будет работать как попало.
Короче за всё нужно платить.
Так лучше сделать это сразу и иметь ответственного за результат или купленные библиотеки.
В мире ПО существует такая бизнес-модель, когда базовый функционал предоставляется бесплатно, чтобы набрать популярность и развить сообщество пользователей. А уже дополнительные плюшки, переделки, и воплощение целых проектов выполняется за денежку.
Я не фанат s#, однако я горячо приветствую те возможности, которые автор выпускает в свет забесплатно. Кому надо — берёт и пользуется.
А при необходимости — либо дорабатывает своими силами, либо покупает услуги разработчиков (причём необязательно услуги авторов платформы).
Ave, настоятельно рекомендую попробовать их библиотеку.
И пообщаться с поддержкой.
После чего жду вас в наших рядах.
Sergey, может быть что-то и изменилось.
Но мы в своё время намучились с этими попугаями.
Сначала Сухов писал проект, потом студент из Томска, который сейчас работает в АТАС, дальше начался распределённый кодинг.
И всё это время ошибки либо игнорировались, либо устранялись месяцами.
Ну и закрытость ядра сильно волновала.
В результате плюнули написали своё и выдохнули наконец.
А то каждый день как на вулкане.
Вроде работает, но доверить существенные деньги этому велосипеду страшно.
Ядро у них разве не на GITHUB лежит?
Sergey, теперь может и лежит.
После того, как от них ушла пачка народу.
Но даже сейчас(если ничего не путаю) там есть закрытые библиотеки.
У них много закрытое, они за деньги продают. Но ядро у них открытое, насколько я понимаю. Но я не смотрел глубоко в код. Скачивал для интереса. Я сам мало CODING занимаюсь. Больше RESEARCH интересует и MANAGEMENT.
Тарас Громницкий, Я с 2012 года пользуюсь S#, меня не сложно отследить по их форуму. Думаю я могу судить о стабильности продукта и адекватности команды.
Я скорее вижу другую картину. Приходит человек который хочет чтобы на него поработал программист бесплатно и причем немедленно бросил все свои дела. А когда узнает, что время программиста стоит денег, долго и сильно проклинает программиста, его продукт и все, что с ним связано.
Я думаю за любую работу надо платить, а вы как думаете?
Ivan, о программистах и речи не было.
Главными вопросами была отсутствующая поддержка, закрытое ядро и неприличное количество ошибок, которое устранялось почти никак.
meat, вот !!!
Это правильный вопрос.
Точнее зачем для робота навороченный GUI ?
meat, для минимального управления.
Можно и без интерфейса.
Тогда придётся подключаться к нему как к сервису.
meat, нуууу да.
Но даже минимальным удобством не пахнет.
А значит увеличивается вероятность ошибки.
Плюс в экстренной ситуации проще и быстрее(что важно) нажать кнопку, а не вводить команду.
А ведь её(команду) ещё и помнить нужно, либо извлекать при помощи другой команды.
Короче я сторонник минимального интерфейса.
meat, я такого не говорил.
Вероятность ошибки увеличивается с ростом количества лишних действий.
К чему неизбежно ведёт консоль.
meat, консоль содержит минимум элементов, но требует от пользователя значительно больше действий при работе чем интерфейс.
Поэтому я утверждаю, что интерфейс должен быть минимальным.
Все остальные аргументы выше smart-lab.ru/blog/507380.php#comment9131942
Повторюсь, что небольшое усложнение интерфейсом даёт скорость и точность реакции в экстренных ситуациях.
Что окупается многократно.
meat, абсолютно автономных систем не существует.
На рынке случаются ситуации, когда нужно срочно крыть позы.
Например КРЫМНАШ или 9 апреля.
Короче когда цена как бешеная прёт в противоположную позе сторону.
А ещё есть ошибки на бирже.
И вот представьте, что висит у вас десяток роботов на консолях.
Ситуация ахтунговая, шерсть на башке шевелится, руки трясутся.
И в таком состоянии нужно быстро и точно набрать 10 команд.
Или нажать 10 кнопок в интерфейсе.
Что проще ?
Я недавно деплой на сервер делал, там вообще 1 команда для загрузки кода из репозитория, обновления проекта и зависимостей, проверки кода на ошибки, создание отчетов для QA, метрики кода, запуск тестирования, сборки проекта, накатить миграции БД, прогрев кеша, создание нового релиза, перемещение релиза в новую уникальную папку, смену текущего релиза на последний рабочий (zero-downtime), обновление конфига сервера без его перезагрузки и самое главное в случае ошибки на каком-то из этапов откатить все назад, так что даже пользователь ничего не заметит. Если бы я это делал через gui, то сошел бы с ума.
UPD: хотя это скорее «просто» GUI, а не «навороченный»
Бабёр-Енот, именно так.
Лично я исповедую принцип функциональной простоты.
Когда лишнего не наворачиваешь.
Но и в примитивизм не скатываешься.
Короче всё для функционала.
Но и про удобство не забываешь(но без фанатизма).
meat, можно конечно. Но робота писать на луа придется, это если вообще S# не использовать. А если несколько подключений надо то уже не вариант. Если америку тоже не получится. И с форекс проблема будет. Про крипту и говорить не стоит. Здесь один робот все платформы.
Возможно вы меня не поняли. Я могу настроить чтобы видеть только этого робота, все его сделки, статистику, текущие заявки. В квике этого не получиться сделать.
Не встречал кого-то, кто серьезно торгует криптовалютой.
Среди моих знакомых алготрейдингом занимаются только на Мосбирже и NYSE (так как по их словам они уперлись в потолок на нашей бирже).
Главное МО, чтобы положительное было.))
Никто кроме бире даже не узнает как вы торгуете, где ставите стопы и т.д. и т.п.
Все проще гораздо, а вы все усложнили…
Dio, подписываюсь.
Трейдинг — это стратегии.
В части автоматизации нужна простота и стабильность, ибо деньги — это серьёзно.
Очевидно же что данное ПО решает задачу обучения начинающего терминалописателя тому, как можно быстро запилить торговый терминал и что там вообще может/должно быть в базовом комплекте…
Если речь идет о мелких скриптах и автоматизации, оно то да. А когда дело дойдет до «а давайте ка аналог метака, да чтоб не лагало», то в середине вас ждет сюрприз (по началу то пойдет с воодушевлением, ага).
Короче, проходили, знаем как это работает.
«Профессионально выглядящее приложение» — очень точно определено =)
Причём сегодня таких всё больше и больше. Грёбаная виртуализация даёт каждой обезьяне в руку кросс-платформенность, визуальное программирование «мышкой», рюшечки и фишечки, но не даёт главное — ВОЗМОЖНОСТЬ РАЗВИВАТЬ ВАЛИДНЫЕ ПАРАДИГМЫ КОДИРОВАНИЯ!
Мы всё больше и больше имеем косяков, которые тупо маскируются в этом говно-виртуале… =(
Да, S# очень интересный конструктор для алго-трейдинга, очень низкоуровневый конструктор (в смысле огромный набор низкоуровневых элементов), но есть и более высокоуровневые элементы. Такая комбинация позволяет как относительно быстро запилить что-то относительно сложное, так и небыстро запилить сколь угодно специфичные свои хотелки.
Не знаю, по-моему стандартная эволюция трейдера когда ты понимаешь, чем конкретно тебе не нравится текущий софт, что бы ты изменил и как — тут S# будет очень кстати.
Но не смотря на то, что это своего рода конструктор, не стоит обольщаться насчет низости порога входа))).
То, получается, он дебил тогда?
smt, порог не низкий.
Это их галлюцинация.
Он значительно выше среднего.
А то люди- непрограммеры, почитав данную статью и правда могут подумать плохо о своих умственных способностях и опустить руки.
Люди разные нужны.
Люди всякие важны.
(А что у вас? Сергей Михалков)
Сергей Симонов, как вариант.
Инструмент зависит от задачи.